Truco: Cambiar barra de progreso en Safari

Antes de probar este truco os recomiendo que actualicéis Safari a la versión Beta 3.0.3 que ha salido hace un par de días, ya que la anterior versión contenía algún bug.
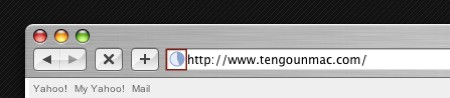
Si os fijáis en la captura que he incluido, podréis apreciar un gráfico circular a la izquierda de la URL de la web que se está cargando (lo he metido en un recuadro para que lo podáis ver mejor). Este gráfico sustituye a la barra de progreso a la que Safari nos tiene acostumbrados (una barra azul que se hace más grande a medida que se carga la página).
En la web de Macworld han incluido un vídeo en el que se puede apreciar la diferencia. Podéis echarle un vistazo antes de intentar el cambio.
Para llevar a cabo este cambio tenéis que volver a abrir la aplicación Terminal y escribir lo siguiente:
defaults write com.apple.Safari DebugUsePieProgressIndicator -bool true
Una vez hecho esto reiniciáis Safari y veréis cómo vuestra barra de progreso se ha convertido en un gráfico circular.
Si queréis volver a dejar las cosas como estaban tenéis que volver a abrir Terminal y sustituir true por false.
Via l Macworld
3 comentarios


 Cómo transferir fotos de tu iPhone a tu PC Windows o Mac
Cómo transferir fotos de tu iPhone a tu PC Windows o Mac  iOS 17: Novedades, trucos y consejos para aprovechar al máximo tu dispositivo
iOS 17: Novedades, trucos y consejos para aprovechar al máximo tu dispositivo  La revolución del M2: Análisis detallado del nuevo chip de Apple
La revolución del M2: Análisis detallado del nuevo chip de Apple
Personalmente, me gusta la barra de progreso tal como esta, pero creo que el gráfico circular de progreso sería bastante útil dentro de cada pestaña, así podríamos ver el progreso de un sitio web, estando en otra pestaña…
Saludos desde Chile
En Leopard también funciona, en cambio el «truco» de los extras de desarrollo esta mucho más logrado en la versión de Safari que tiene Leopard, subo un par de imágenes, es una herramienta muy útil.
http://jotapeges.greenshines.com/pfiles/3443/webkit1.jpeg
http://jotapeges.greenshines.com/pfiles/3444/webkit2.jpeg
Saludos!
En Leopard también funciona, en cambio el «truco» de los extras de desarrollo esta mucho más logrado en la versión de Safari que tiene Leopard, subo un par de imágenes, es una herramienta muy útil.
http://jotapeges.greenshines.com/pfiles/3443/webkit1.jpeg
http://jotapeges.greenshines.com/pfiles/3444/webkit2.jpeg